Часто перед работой над крупным корпоративным сайтом или интернет-магазином мы предлагаем заказчикам работать через прототипирование. Некоторых заказчиков это настораживает, так как они не знают Что такое прототип сайта? Какова роль прототипа и какие функции он выполняет? В этой статье мы постараемся ответить вам на эти вопросы.
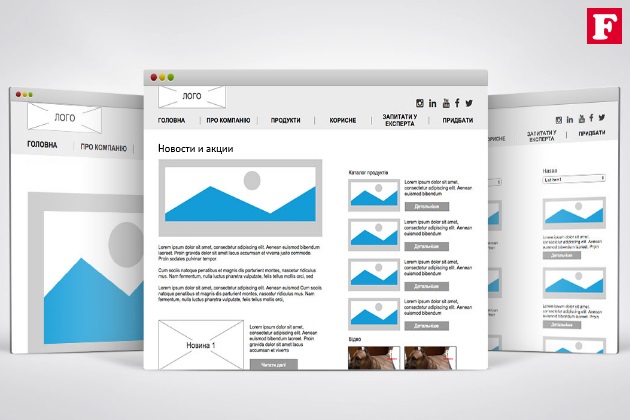
Вообще прототип, это практически рабочая модель сайта (черновик), он показывает как будет функционировать данный сайт, где и какие элементы будут расположены и как все это будет работать. Если скетч создается чтобы обсудить идею и придумать общее представление о сайте, то прототип мы создаем для того чтобы понять как будет выглядеть и функционировать каждый отдельный элемент. Прототипы бывают двух видов 1 Статичные 2 Интерактивные.
К статичным можно отнести Скетчи, а к интерактивным относят прототипы у которых элементы активные. Элементы взаимодейсвуют между собой. И при клике на какую-либо кнопку происходит действие и т.д. Прототип нужен для того чтобы чтобы оценить удобство использования сайта и интерфейса сайта на различных дисплеях: ПК и мобильных устройствах. При разработке прототипов не уделяется внимание дизайну, а рассматривается функциональность элементов. Чтобы не отвлекаться на дизайн, просчитываются самые оптимальные варианты расположения элементов и блоков на страницах.
Так же возможна разработка прототипа с готовым определенным дизайном. Такой прототип как правило - главная страница вашего будущего сайта, которую можно посмотреть онлайн. Но кнопки с нее никуда не ссылаются. Работа с заказчиком через прототипирование - самая безопасная, так как на этапе создания прототипа позволяет исключить недопонимание между заказчиком и разработчиком. И сделать дизайн и юзабилити на 100% таким какой ожидает заказчик.